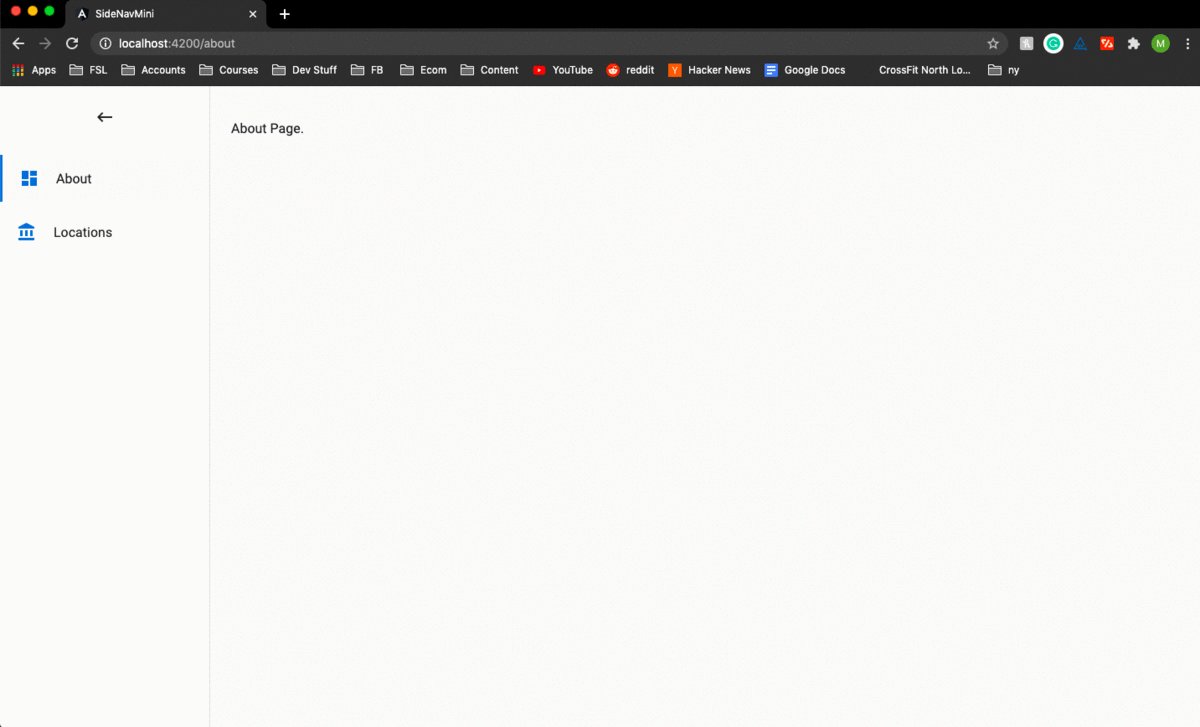
MatSidenav with MatNavList doesn't display without fullscreen · Issue #10406 · angular/components · GitHub

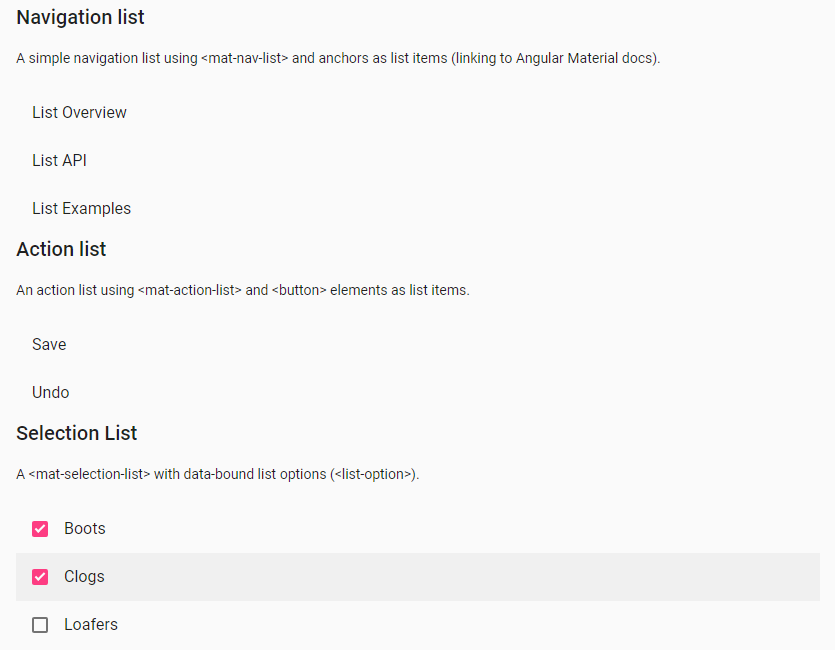
javascript - How to push mat-list-items to the bottom without using absolute position in Angular Material? - Stack Overflow

angular - How to switch off top-item selection for mat-nav-list inside mat-sidenav? - Stack Overflow



![List] Items do not expand in a dropdown menu · Issue #8836 · angular/components · GitHub List] Items do not expand in a dropdown menu · Issue #8836 · angular/components · GitHub](https://user-images.githubusercontent.com/997137/33659409-60ca5f9a-da80-11e7-848f-0662d9857fa4.jpg)